Writing Posts

The WordPress Editor is a new publishing experience. You can use it to create media-rich pages and posts and to control their layout with ease. Instead of worrying about the alignment and organization of the text, quotes, and images, every element on a post or page has its own block — and you can focus on creating.
Move, edit, and customize each block, and the editor will display visual elements the way they’ll look on your actual site. You can confirm that via the Preview button before you hit “Publish”.
The Editor’s Workspace
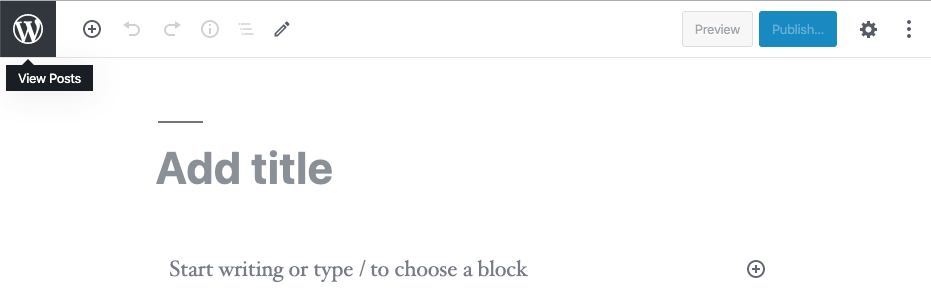
With the release of WordPress 5.4, the block editor opens by default in Fullscreen mode when you “Add new post or page”.

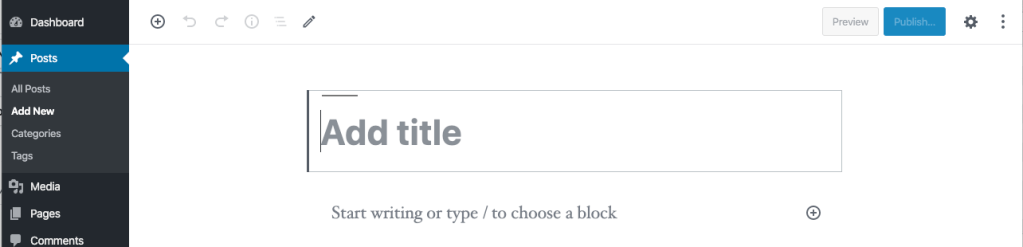
How to access the Admin Menu?
To access the Admin Menu, click on the WordPress logo on the top, note that this will make you leave the post or page.

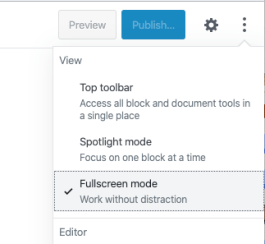
How to switch-off Fullscreen mode?

To switch-off Fullscreen mode, use the 3-dot menu on the top right and un-check Fullscreen Mode.
Your choice will be stored in your browser’s local storage. If you switch browsers the choice for the view won’t be available and you have to set your preference again. The same is true when you switch computers.
Safari browser users will experience a reset of default settings once in a while because Safari itself is programmed to delete local storage entries every now and then.
The core developers are discussing the best method to persist user settings and will take care of these inconsistencies in future releases.
For now, you may use the Block editor Fullscreen Mode Control plugin to change the default behavior, and persistently store the fullscreen option between devices.
How Does the Block editor Work?
Blocks
The WordPress Editor uses blocks to transform the way you create content, turning a single document into a collection of discrete elements with an explicit, easy-to-tweak structure.
The Block editor brings you an effortless page- and post-building experience. With blocks, you can quickly add and customize multiple media and visual elements that used to require shortcodes, custom HTML code, and embeds.
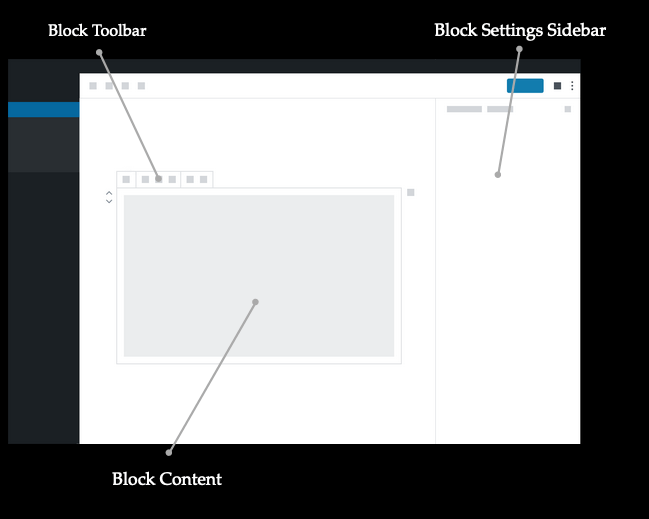
The Anatomy of a Block
Each block consists of a Block Toolbar, a Block Settings Sidebar and the Block Content. Depending on the block’s purpose the buttons of the Block Toolbar will change and so will be settings items in the Block settings sidebar. All the core blocks are divided into three sections: 1) Description in how a block works, and the items in the Block Tools and what you can change in the Block Settings Sidebar.

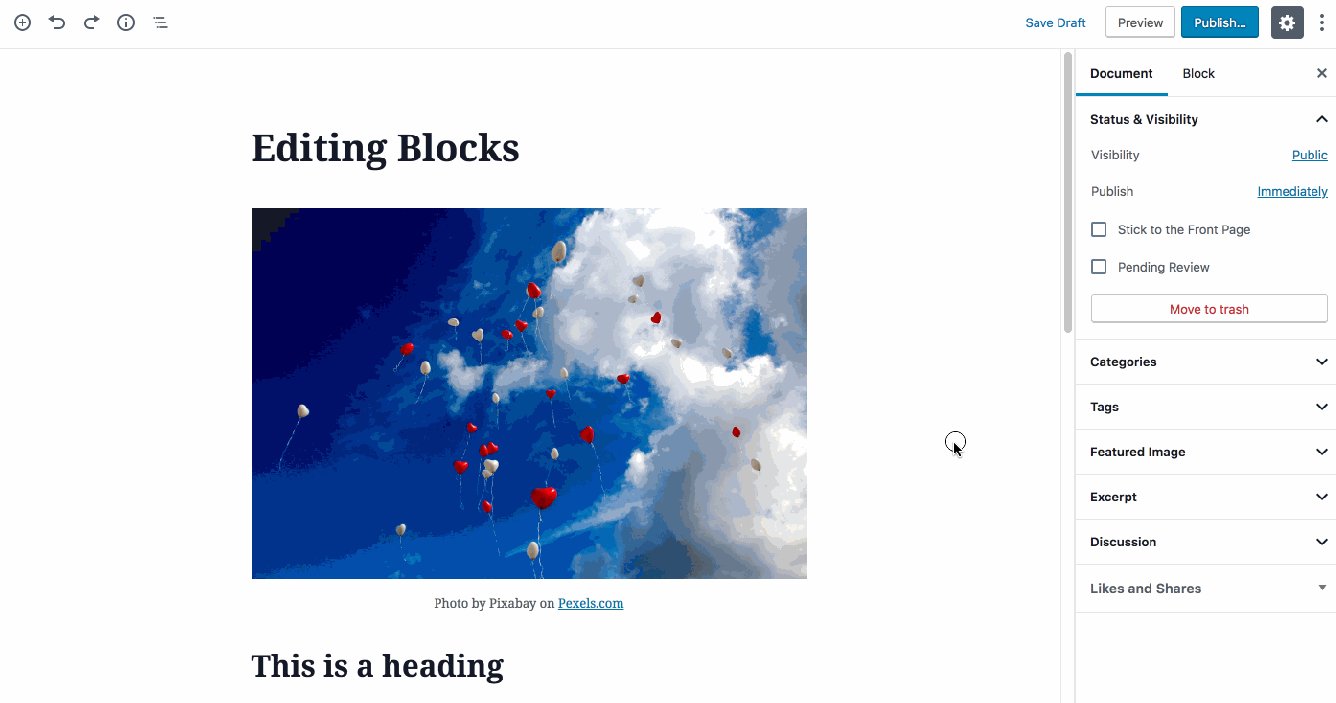
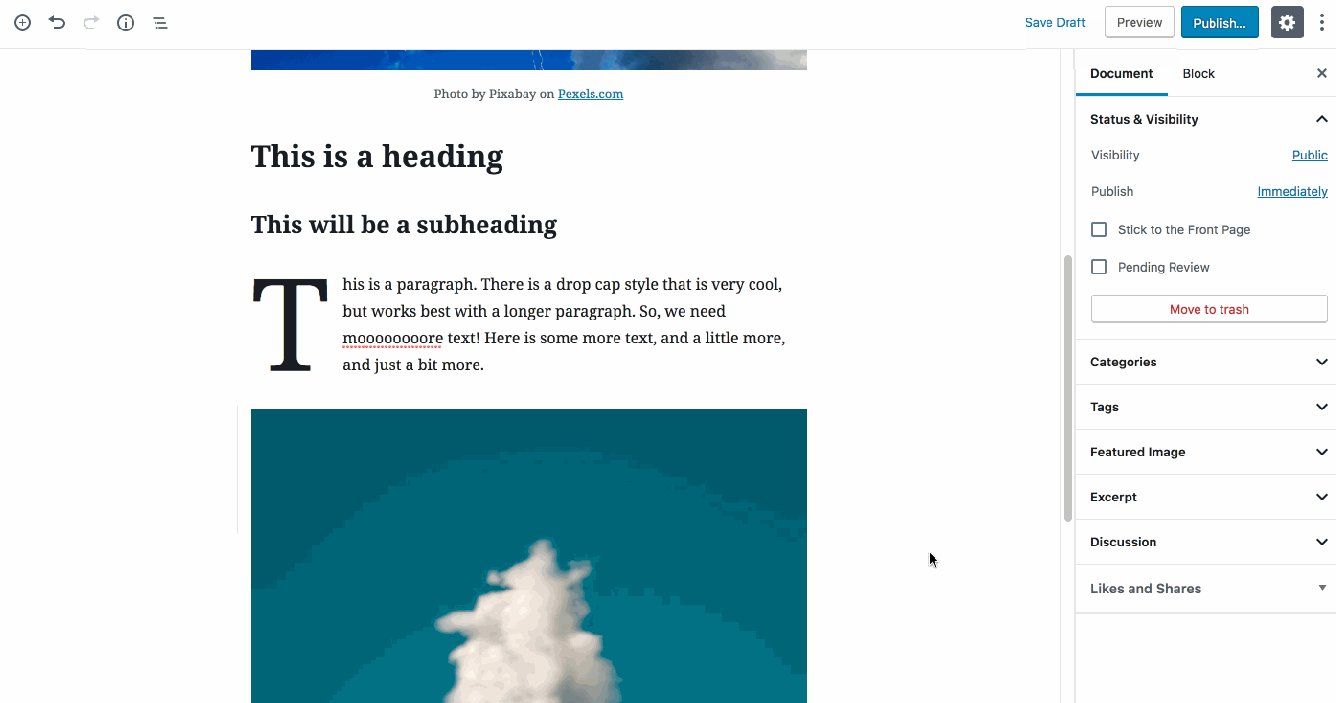
Adding a Block
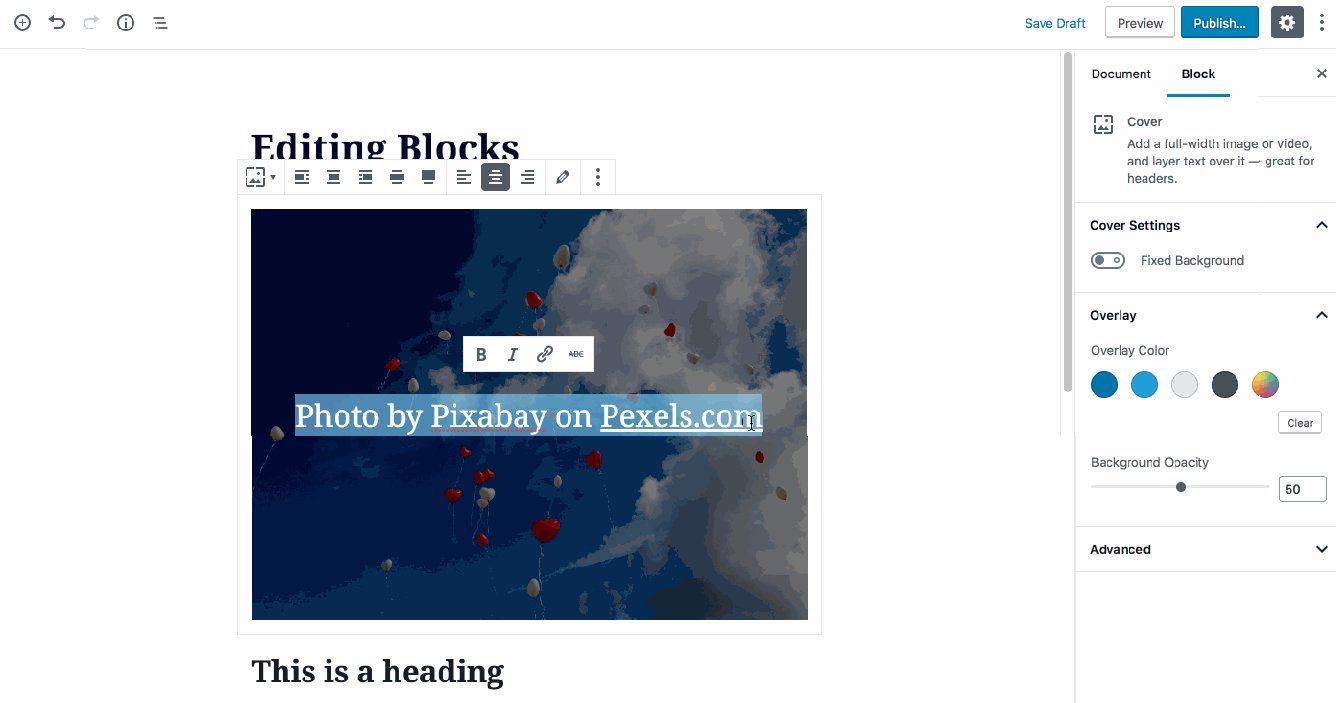
Configuring a Block
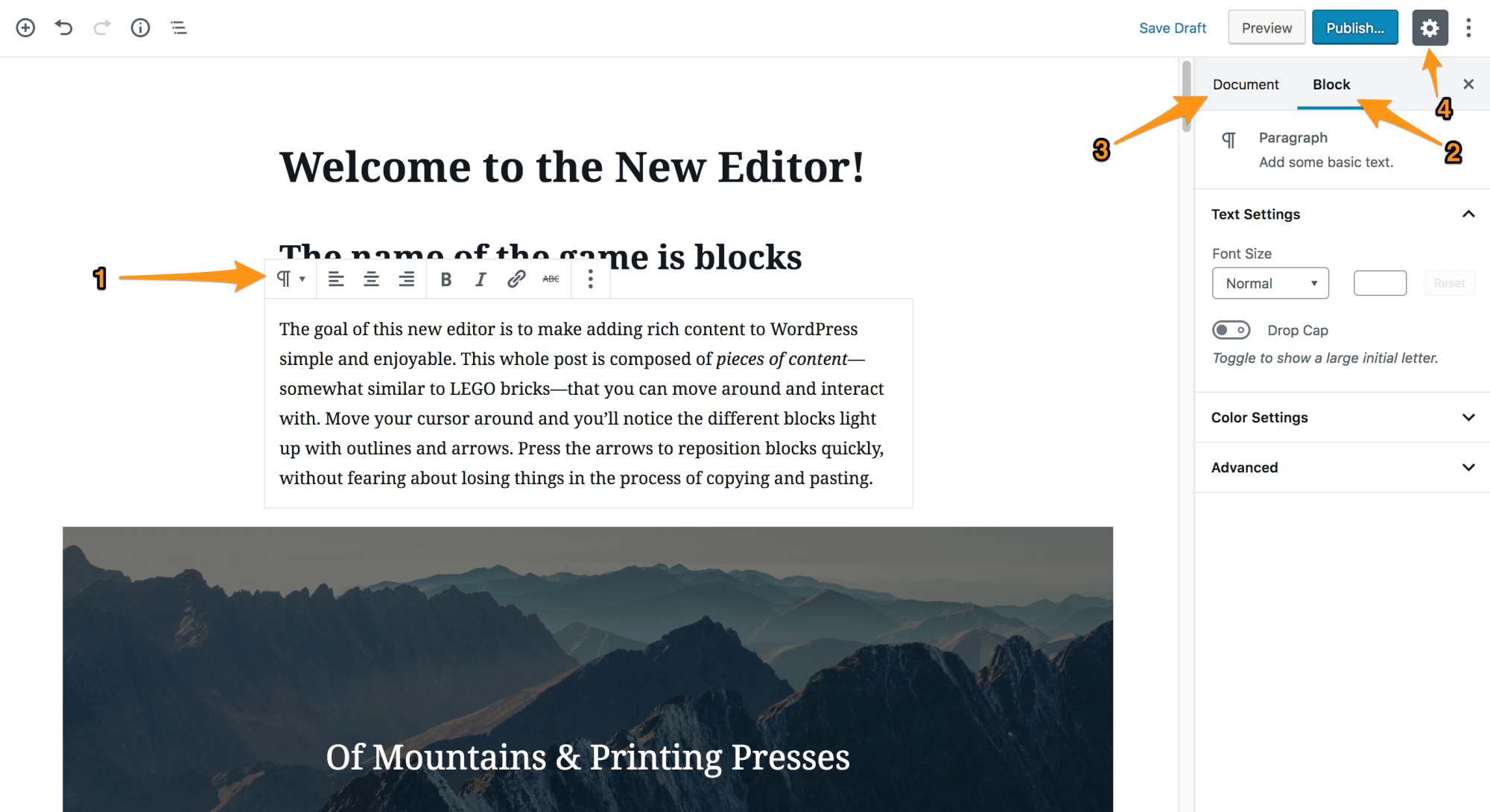
Each block has its own settings. To find them, select a block: this will reveal a toolbar at the top of the block. You’ll also find additional settings in the sidebar to the right of the editor.
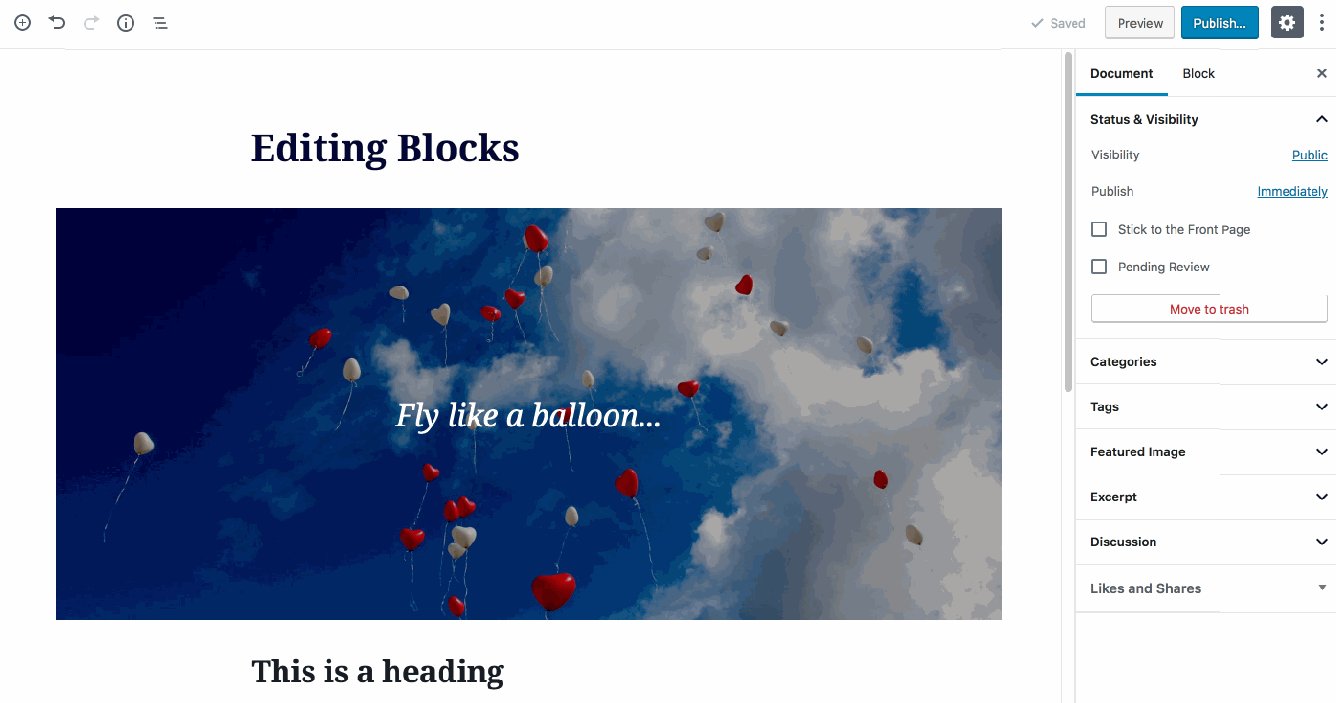
The settings at the top of the block usually include formatting options as well as the option to change the block type ([1] in screenshot below).
In the editor’s sidebar you can switch between settings for the current block ([2] in screenshot below) and settings for the whole document ([3] in screenshot below).
The Document Settings is where you can add tags and categories, choose a featured image, see and change the status of your post, and more — these are options that apply to the page or post as a whole.

You can click the cog icon at the top right of the editor to show or hide the settings column ([4] in screenshot above).
What if you’d like to change a block type? No problem: you can transform each block to another similar or related block type. For example, change a paragraph to a heading, a list, or a quote.

Removing a Block
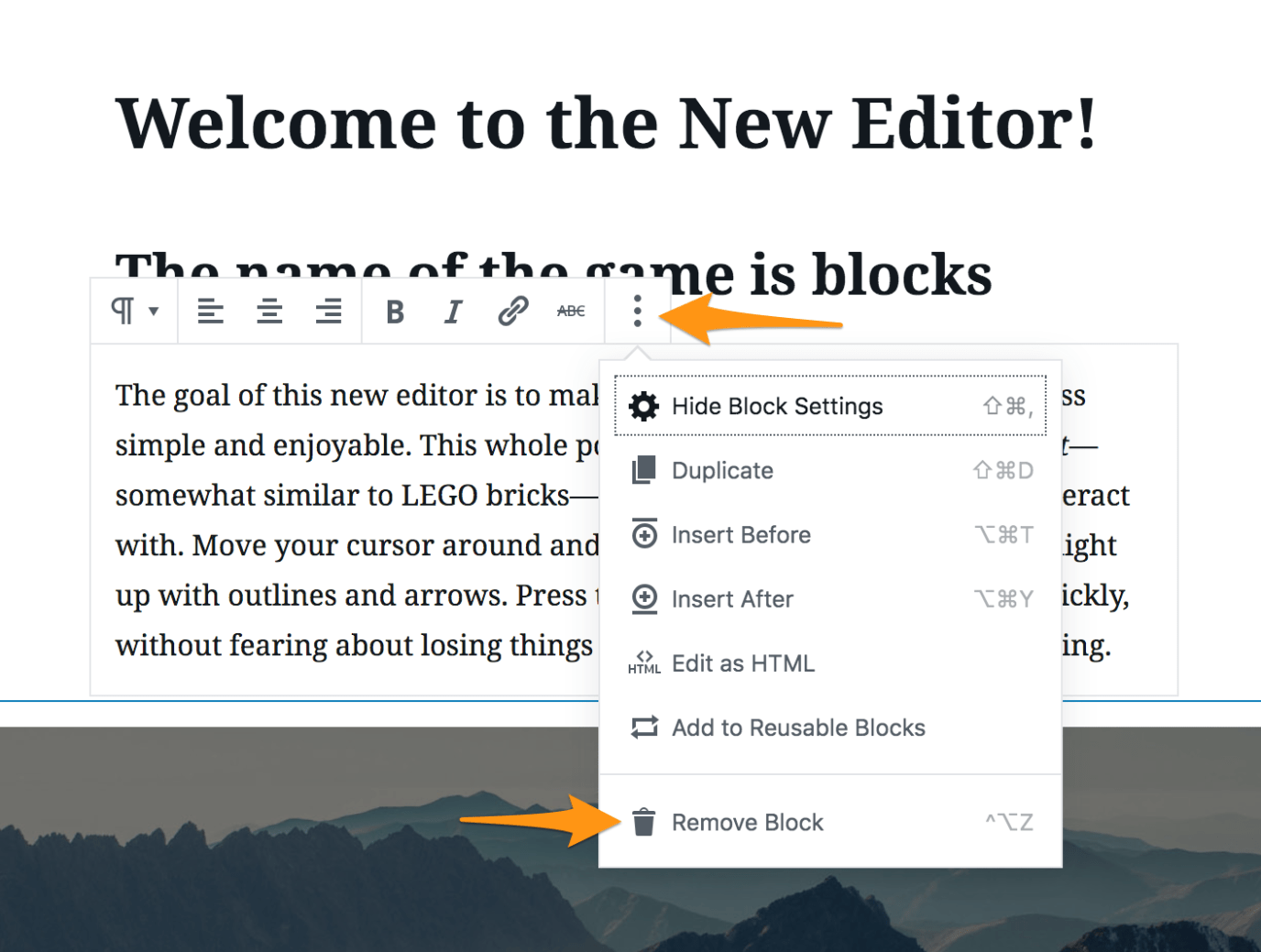
To remove a block, select the block and click the three dots right above it. Among the settings there you’ll see the option to remove that block.

Source: WordPress.org
